Let’s see. I have just started the blog a few minutes ago, written a pretty blah first post and noticed that the whole blog seemed rather sluggish on one occasion. Why? To find out, I used some common web page speed testing tools.
The insights I gained from those tools were, for lack of a better word, shocking.
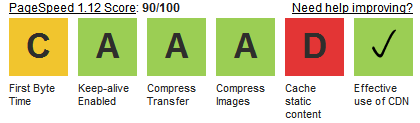
First I tested the page with www.webpagetest.org. Just typed in the URL and clicked the button to test the site. Within a few seconds the results appeared. Here are some juicy snippets:
Ok.. the thing called ‘First Byte Time’ seemed rather bad. ‘Cache static content’ is worse, but as I’m writing this on a free hosted blog on wordpress.com, I don’t think I can do much about that. Let’s investigate the first stat further.
Uh… what? This puny blog with almost no content on it takes a whole friggin’ MEGABYTE to load the first time? I’m at a loss of words. Can you say ‘bloat’?
To show you the next section, called ‘Waterfall’ by the tool, I needed a way to show you a part of the site which spans an area greater than the one visible onscreen. I needed a web page screenshot tool. I asked Google to find one for firefox, and voila, it took me to the addon FireShot. On the subject of bloat… the addon is over 2.3mb. OK, it has some fancy stuff like PDF screenshots, so I guess I can overlook it. But for what I wanted to use, I guess I could do with a leaner addon. My fault for being lazy and not searching extensively. Ah well, time to restart Firefox to use the addon (a grand tradition since the olden days). Just more hassle for me. I may be ranting here, but we’re practically living in the future (it’s the 21st Century!) and I have to restart my virtual window to the internet so that it can load a program that can take a picture of said virtual window so that I can post it in the internet. Why can’t it be seamless? I guess that’s a problem the near future will need to solve, among many others.
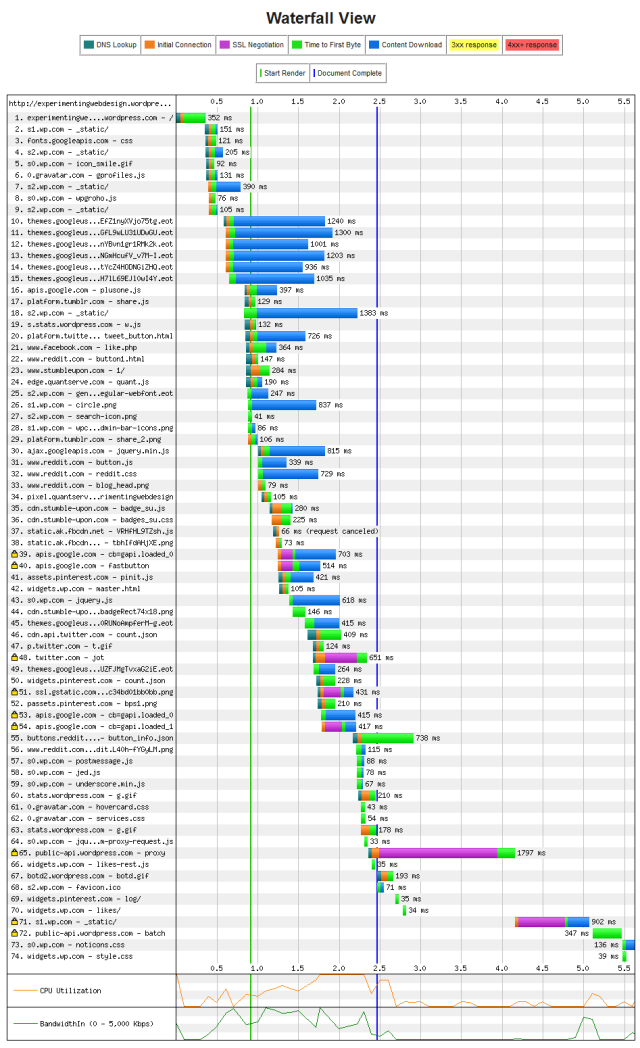
Anyway, here’s a screenshot of the ‘Waterfall’ section:
 Basically, it shows that the most time wasted on page loading is some font called ‘Source Sans Pro’ from Google’s servers. Each request to fetch that took about 1000+ ms. I have nothing against the font. I’m sure it’s nice. But it’s not nice to waste that much time loading a font! It’s not like the average computer doesn’t have any decent default fonts installed these days. WordPress also loads another font from their servers for this theme. Also, the social media widget loads social media stuff from EACH of the respective buttons, and that takes rather a lot of time.
Basically, it shows that the most time wasted on page loading is some font called ‘Source Sans Pro’ from Google’s servers. Each request to fetch that took about 1000+ ms. I have nothing against the font. I’m sure it’s nice. But it’s not nice to waste that much time loading a font! It’s not like the average computer doesn’t have any decent default fonts installed these days. WordPress also loads another font from their servers for this theme. Also, the social media widget loads social media stuff from EACH of the respective buttons, and that takes rather a lot of time.
So, now I have some raw data, I have some ideas how to optimize the blog without touching the theme css itself. The next post will elaborate on those ideas and their results.